روانشناسی رنگ در طراحی وب
- دسته: آموزش
- آخرین به روز رسانی دوشنبه, 15 خرداد 1396 16:47
- نوشته شده توسط مصطفی نوروزی
- بازدید: 11225

بر کسی پوشیده نیست که رنگ ها در انواع پروژه های طراحی تاثیرگذارند. از کالاهای یک فروشگاه گرفته تا طراحی برند و لوگو، رنگ می تواند پیغامی خاص را به مخاطب منتقل کند. نگاهی به تصویر بالا بیاندازید. این عکس مربوط به راهنمای استفاده از خدمات سایت dropbox است. آبی و خاکستری
وقتی رنگی را می بینید، چشم ها پیغامی به هیپوتالاموس مغزتان ارسال می کنند. همچنین سیگنالی نیز برای غده هیپوفیز و تیروئید ارسال می شود. نتیجه مشخص است! ترشح هورمون و ایجاد احساسی متفاوت در ما. دانشمندان می گویند رنگ ها باعث ایجاد حس منفی، مثبت یا سردرگمی در انسان می شوند.
بقول وب سایت Kissmetrics ما 90 ثانیه فرصت داریم تا روی بازدیدکننده و مخاطب خود اثر بگذاریم و تا حدی زیادی این اثرگذاری به رنگ محصول ما مربوط می شود
مهم نیست معمار هستید، باغبان، مدیر، آشپز، طراح ویا .... اگر می خواهید در اولین برخورد با مشتری خود اثرگذاری بهتری داشته باشید نکات زیر را در طراحی خود لحاظ کنید
هر رنگ چه مفهومی دارد؟
این بخش شاید چندان جذاب نباشد ولی باید یکبار مرور شود و چون مهم است بعنوان گزینه اول به آن می پردازیم. در نظر داشته باشید هر رنگ می تواند بیش از یک مفهوم داشته باشد. ( توضیحات را در عکس قرار داده ایم تا بصورت مجزا قابل ذخیره باشد.)

فراموش نکنید همواره استثنا وجود دارد و یک رنگ شاید تاثیر متفاوتی روی 2 انسان متفاوت داشته باشد و ما در این مقاله به کلیت جامعه اشاره داریم.
آقایان و خانوم ها!؟
گاهی بازار شما محدود به قشری خاص می شود. مثلا مخاطبان شما خانم هستند و یا بیشتر آقایان. پس باید بدانید رنگ هایی که بیشتر بانوان به آن ها علاقه ای دارند کدام هستند و برعکس.
- رنگ هایی که خانم ها بیشتر دوست دارند : آبی، بنفش و سبز
- رنگ هایی که خانم ها دوست ندارند : نارنجی، قهوه ای و خاکستری
- رنگ هایی که آقایان بیشتر دوست دارند : آبی، سبز و مشکی
- رنگ هایی که آقایان دوست ندارند : قهوه ای، نارنجی و بنفش
در ادامه به تعدادی سایت و نحوه رنگبندی آن ها اشاره می کنیم تا نکات بالا ملموس باشد و در انتهای نیز تعدادی ابزار انتخاب رنگ را معرفی می کنیم.
1) رنگ بنفش و مشکی
اگر شما برای خانم های طراحی می کنید بنفش انتخاب خوبی است و بیشتر خانم ها آن را دوست دارند در حالیکه چندان مورد علاقه آقایان نیست (عموما) بیایید نگاهی به یکی از سایت های لوازم آرایش LOreal Paris بیاندازیم :

رنگ مشکی که نشانه ظرافت است و همچنین این حس را القا می کند که محصول بی کیفیت نیست. رنگ سفید متون آرامش بخش است و رنگ بنفش حس محصولی لوکس را القا می کند
2) رنگ آبی
طبق گزارشات، فیسبوک در آوریل 2016 حدود 1.6 میلیارد کاربر فعال داشته است. یعنی از 3 نفر در دنیا یک نفر با این سایت کار میکرده! پس جای تعجب ندارد که این سایت رنگ همه پسند آبی را انتخاب کرده باشد. رنگ آبی پیغام هایی مانند به من اعتماد کن! و یا آرامش را باخود دارد. پس محبوب ترین سایت شبکه اجتماعی دنیا رنگ آبی را انتخاب کرده و فراموش نکنیم سایت محبوب دیگر اجتماعی یعنی اینستاگرام نیز که متعلق به فیسبوک است رنگ زمینه خود را سفید انتخاب کرده و همین مفاهیم را با خود بهمراه دارد. این انتخاب رنگ، اتفاقی نیست!

3) استفاده از رنگ های اصلی (سبز، زرد، قرمز و ...)
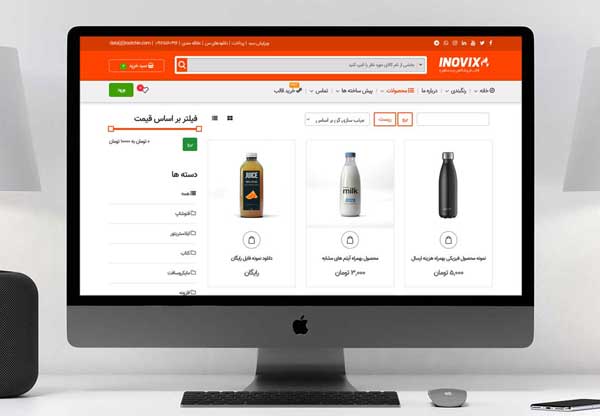
گاهی لازم است هشداری به کاربران بدهیم، کلیدی برای افزودن به سبد خرید داشته باشیم و یا بخواهیم کاربران را ترغیب به فشردن کلید تماس با ما بکنیم. در اینجا بهتر است از رنگ های اصلی خالص استفاده کنیم. مثلا نوار زرد رنگ برای هشدار استفاده از مرورگر قدیمی، کلید سبز برای افزودن به سبد خرید. نمونه هایی ازین دست را در تصاویر زیر مشاهده کنید :
4) از سفید غافل نشوید!
در بیشتر کتاب های روانشناسی رنگ، حرفی از سفید نیست. شاید بدلیل اینکه روانشناسان هنوز کاملا متقاعد نشده اند که آیا سفید رنگ است یا خیر اما آنچه مهم است پربازدیدترین سایت دنیا یعنی گوگل تقریبا تمام سفید است! امروزه سایت های سفید زیادی را می بینیم که با این رنگ حس آزادی و وسعت را به مخاطب خود القا می کنند

انتخاب رنگ های هماهنگ - ابزار کمکی
اینکه در طراحی شما تنها از یک رنگ استفاده شده باشد زیاد دلچسب نیست. خوب است که از یک برنامه رنگ (color scheme ) استفاده کنید یعنی استفاده از چند رنگ متناسب باهم. و البته حواستان به تاثیر و پیام این چند رنگ روی مخاطب خود نیز باشد.
• سه گانه یا تریادیک (Triadic)
در این روش شما 12 رنگ را در یک دایره دارید و یک مثلث داخل آن. هر رنگ با دیگری 120 درجه اختلاف دارد. مثلا اگر زرد را انتخاب کنید، دو رنگ دیگر قرمز و آبی خواهد بود. این رنگ ها باهم بیشترین کنتراست را خواهند داشت و کاملا از هم تمیز داده خواهند شد
• ترکیبی یا کامپوند (Compound)
این روش قدری پیچیده تر است و نیاز به تجربه بیشتر دارد اما اگر صحیح انجام شود، بسیار موثر است. شیوه انتخاب بدین صورت است : دو رنگ کنار هم و دو رنگ روبروی آنها.
• متشابه (Analogous)
در این روش رنگ های مکمل انتخاب می شوند مانند رنگ های یک طیف رنگ. انتخاب آسان است و فقط شما باید دقت کنید قصد دارید چه پیامی به مخاطب منتقل کنید.
باوجود این روش ها، انتخاب رنگ بازهم باید بادقت و فکر باشد و نه با اتکای تنها به ابزار. برای مشاهده روش های بالا می توانید از ابزار زیر استفاده کنید :
ابزار فتوشاپ برای انتخاب رنگ - https://color.adobe.com
سایت پلاتون برای انتخاب رنگ - http://paletton.com
نکات تکمیلی
 اینترنت فضایی پراز رنگ است و شاید بعد از مطالعه این مقاله سوالاتی در ذهن شما ایجاد شود.
اینترنت فضایی پراز رنگ است و شاید بعد از مطالعه این مقاله سوالاتی در ذهن شما ایجاد شود.
پس بیشتر جستجو کنید و اگر از پیش طراحی و انتخاب رنگ خود را نامتناسب انجام داده اید، نگران نباشید، آن را عوض کنید!!! اگر دقت کنیم بانک ملت این کار را کرده است، پس شما نیز می توانید.

 پروسه انتخاب رنگ را کاملا بر عهده طراح نگذارید!
پروسه انتخاب رنگ را کاملا بر عهده طراح نگذارید!
بنده طراح وب هستم و احترام زیادی برای این قشر قائل ام اما انتخاب رنگ مسئله ایست که باید در مورد آن بحث کرد و چیزی نیست که تنها بر عهده یک نفر گذاشته و سریع انتخاب شود. اطلاعات خود را در این زمینه افزایش داده، مطالعه کنید و سپس نسبت به انتخاب اقدام کنید
 از رنگ، بیش از حد استفاده نکنید!
از رنگ، بیش از حد استفاده نکنید!
در بالا 2 ابزار انتخاب رنگ را معرفی کردیم که به کمک آن می توانید رنگ هایی که باهم هارمونی دارند انتخاب کنید. پس لطفا در طرح خود بیش از حد از رنگ های مختلف استفاده نکنید. شلوغی بیش از حد پیغامی بهمراه نخواهد داشت!
 با مثال یاد بگیرید
با مثال یاد بگیرید
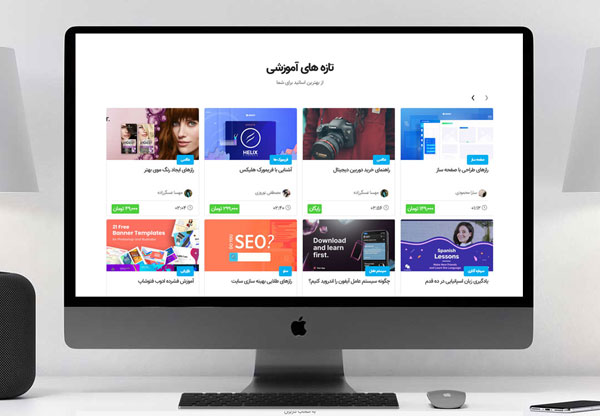
بقول حکیم فردوسی : 2صد گفته چون نیم کردار نیست! وقتی یک سایت زیبا را می بینید مطمئن باشید نکات بالا در آن رعایت شده است. بیایید بعنوان نمونه سایت bitrix24 که محصول آن پورتال و سایت ساز است را بصورت خلاصه بررسی کنیم :

زمینه این سایت روشن و رسمی است و حس آرامش و آزادی را القا می کند. کلید های CTA به رنگ آبی و تک رنگ انتخاب شده اند که دارای کنتراست رنگی مناسبی با زمینه هستند و بخوبی قابل مشاهده اند. کلیدهای کم اهمیت تر هم دارای حاشیه خاکستری و رنگ زمینه سایت هستند. اسلاید بزرگ و اصلی سایت نیز آبی رنگ است و نماد اعتماد است. متون روی آن نیز سفید هستند و بخوبی دیده می شوند. برخی از آیکون های سایت نیز سبز رنگ است و نشانه نو بودن تکنولوژی این شرکت می باشد. به نوار مورب هشداردهنده قرمز رنگ (روی اسلاید) توجه کنید. در مجموع این سایت انتخاب رنگ مناسبی داشته است.
در آدرس زیر نیز می توانید تعدادی از سایت های زیبا با انتخاب رنگ مناسب را مشاهده و از آنها الگو بگیرید :
http://www.awwwards.com/websites/colorful
همچنین کتاب زیر (البته به زبان انگلیسی ) جلد اول از راهنمای انتخاب رنگ و طراحی UI می باشد